Go 程序运行时数据统计的可视化工具 Statsviz
本文转载自微信公众号「 Go 夜读」,作者 Go 夜读 。转载本文请联系 Go 夜读公众号。
今天跟大家介绍一款实时可视化 Go 程序运行时数据统计的工具 statsviz
https://github.com/arl/statsviz
它的图形化展现对于我们了解 Go 程序的 GC 行为,以及内存开销等很有用!
使用也很简单:
1. go get github.com/arl/statsviz
2. 在你的 http.ServeMux 上注册
mux := http.NewServeMux() statsviz.Register(mux)
或者使用默认 http 注册:
statsviz.RegisterDefault()
如果你的程序不是一个 http 应用程序,那么你可以添加以下代码来启动
go func() { log.Println(http.ListenAndServe(“localhost:6060”, nil)) }()
这段代码,我相信大家都非常熟悉了吧~
当我们将启动之后,我们可以直接在浏览器中打开:
http://localhost:6060/debug/statsviz/


看起来酷炫高大上,其实主要还是依赖于 Go 为我们提供的 runtime stats
具体我们来看看它的一些代码:
1. websocket handler // NewWsHandler returns a handler that upgrades the HTTP server connection to the WebSocket // protocol and sends application statistics at the given frequency. // // If the upgrade fails, an HTTP error response is sent to the client. func NewWsHandler(frequency time.Duration) http.HandlerFunc { return func(w http.ResponseWriter, r *http.Request) { var upgrader = websocket.Upgrader{ ReadBufferSize: 1024, WriteBufferSize: 1024, } ws, err := upgrader.Upgrade(w, r, nil) if err != nil { return } defer ws.Close() // Explicitly ignore this error. We dont want to spam standard output // each time the other end of the websocket connection closes. _ = sendStats(ws, frequency) } } 2. sendStats // sendStats indefinitely send runtime statistics on the websocket connection. func sendStats(conn *websocket.Conn, frequency time.Duration) error { tick := time.NewTicker(frequency) defer tick.Stop() var ( stats stats err error ) for range tick.C { runtime.ReadMemStats(&stats.Mem) stats.NumGoroutine = runtime.NumGoroutine() if err = conn.WriteJSON(stats); err != nil { break } } return err }
3. 其实这个项目比较核心的代码是前端 JavaScript 代码:
m.pushData = function (ts, allStats) { data.times.push(ts); // timestamp const memStats = allStats.Mem; data.gcfraction.push(memStats.GCCPUFraction); data.goroutines.push(allStats.NumGoroutine); data.heap[idxHeapAlloc].push(memStats.HeapAlloc); data.heap[idxHeapSys].push(memStats.HeapSys); data.heap[idxHeapIdle].push(memStats.HeapIdle); data.heap[idxHeapInuse].push(memStats.HeapInuse); data.heap[idxHeapNextGC].push(memStats.NextGC); data.mspanMCache[idxMSpanMCacheMSpanInUse].push(memStats.MSpanInuse); data.mspanMCache[idxMSpanMCacheMSpanSys].push(memStats.MSpanSys); data.mspanMCache[idxMSpanMSpanMSCacheInUse].push(memStats.MCacheInuse); data.mspanMCache[idxMSpanMSpanMSCacheSys].push(memStats.MCacheSys); data.objects[idxObjectsLive].push(memStats.Mallocs – memStats.Frees); data.objects[idxObjectsLookups].push(memStats.Lookups); data.objects[idxObjectsHeap].push(memStats.HeapObjects); for (let i = 0; i < memStats.BySize.length; i++) { const size = memStats.BySize[i]; data.bySize[i].push(size.Mallocs – size.Frees); } updateLastGC(memStats); }
渲染效果是通过 https://github.com/arl/statsviz/blob/master/static/plotly-basic.min.js 渲染所得。
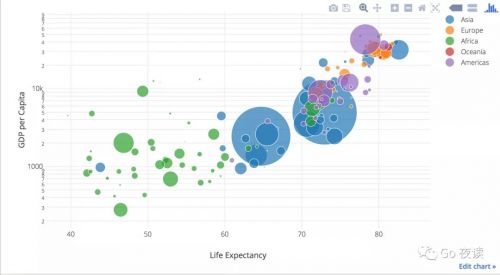
Plotly.js 简介:它是一款开源的 JavaScript 图表库,它基于 d3.js 和 stack.gl 。是一个高层次的、描述性的图表库。plotly.js 带来 20 种图表类型,包括 3D 图表,统计图表,和 SVG 地图。
我们来看一个官网示例,很酷炫

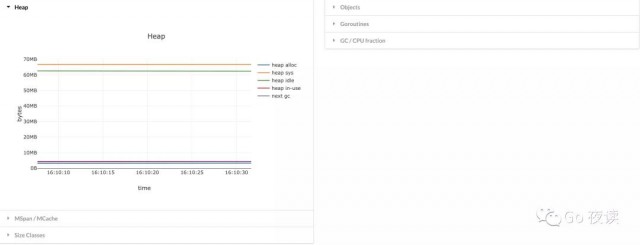
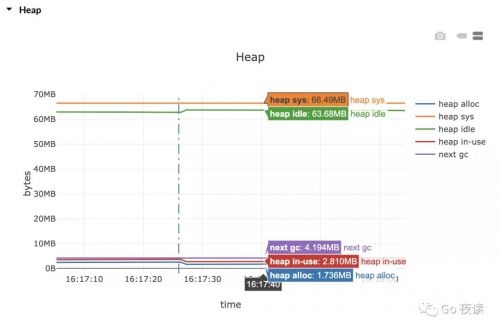
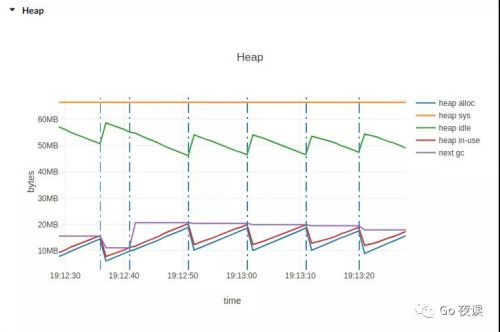
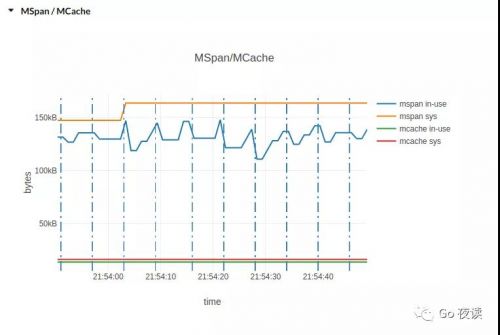
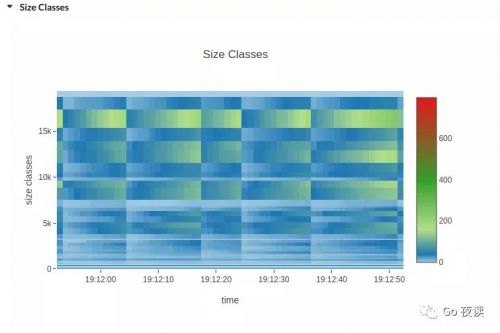
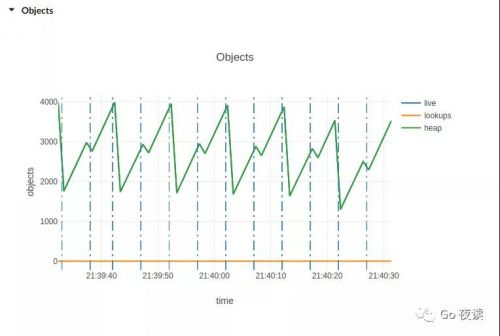
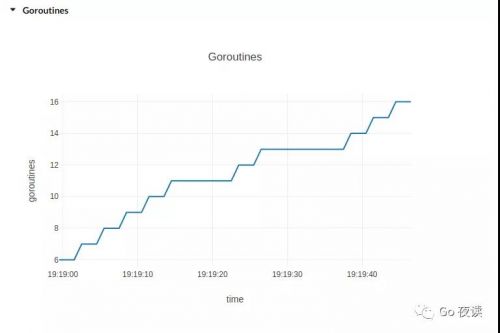
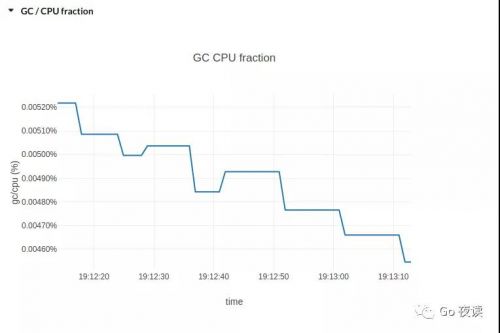
我们再来看看 statsviz 在 GitHub 仓库上提供的一些 demo 示意图(方便大家来直观的感受 statsviz):






相关阅读
-

云安全日报210527:Ubuntu配套LZ4解压缩软件发现执行任意代码漏洞,需要尽快升级
Ubuntu是一个以桌面应用为主的Linux操作系统。它是一个开放源代码的自由软件,提供了一个健壮、功能丰富的计算环境,既适合家庭使用又适用于商业环境。Ubuntu将为全球数百个公司提供商业支持。 ...
查看全文 -

云计算核心技术Docker教程:清理未使用的Docker对象
Docker采取了一种保守的方法来清理未使用的对象(通常称为“垃圾收集”),例如图像,容器,卷和网络:除非您明确要求Docker这样做,否则通常不会删除这些对象。这可能会导致Docker使用额外的磁盘空...
查看全文 -

消息称亚马逊、微软、谷歌正竞购波音公司10亿美元云合同
新浪科技讯 北京时间5月27日晚间消息,据报道,四位知情人士今日透露,亚马逊、微软和谷歌这三大云计算服务提供商,正在竞争波音公司(Boeing)价值10亿美元的云服务合同。 这些...
查看全文 -

亚马逊难逃反垄断惩罚?美国又有三个州加入调查
新浪科技讯 北京时间5月27日晚间消息,据报道,多位知情人士今日称,继加州、纽约州和华盛顿州之后,马萨诸塞州和宾夕法尼亚州的总检察长也加入到对亚马逊的反垄断调查中。 如今,越来越...
查看全文
您好!请登录